KHOAN ĐÃ! trước khi đọc bài viết bạn tất cả đang tò mò và hiếu kỳ cách học html + css nhanh công dụng nhất nhưng mình đề nghị qua?Bạn sẽ tự tìm hiểu về html với css nhưng kiến thức và kỹ năng rời rạc, bạn học cảm thấy không được bài xích bản, vấn đề học chán nản và kém hiệu quả? tôi cũng từng tự học như bạn. Mình không bảo tự học là không tốt nhưng nó làm cho mình mất không hề ít thời gian rộng so với bài toán tham gia một khóa huấn luyện và đào tạo theo cách bài xích bản. Vào một trong những ngày bản thân quyết định chi tiêu cho bạn dạng thân bằng phương pháp bỏ không nhiều tiền tham gia khóa đào tạo html với css của thầy Nguyễn Đức Việt . Hiệu quả mình học html và css cấp tốc và tác dụng hơn rất nhiều. Thầy dạy dễ nắm bắt , kỹ năng thực tiễn mang lại việc đi làm việc chứ ko có định hướng suông. Các bạn có điều kiện nên chi tiêu ít tiền cho bạn dạng thân để quy trình học html cùng css thích hợp , lập trình sẵn web nói chung để tiến cấp tốc và tác dụng nhất trên tuyến đường học thiết kế web của chính bản thân mình nhé! Chúc bạn làm việc tốt!

Chương trình hợp tác và ký kết với Unica Mã giảm giá lên mang đến 40% chỉ giành cho độc đưa của webaffiliatevn.com: WA40

Còn hiện thời thì vào bài viết thôi!
CSS là một trong công nỗ lực rất mạnh, hoạt động tốt nhất khi được duy trì ở mức đơn giản nhất tất cả thể. Thật ko may, có tương đối nhiều ứng dụng WYSIWYG và những trình biên soạn thảo HTML khác tạo ra CSS đơn giản.Bạn đang xem: Chữ nằm trên hình css
Một yêu cầu thịnh hành là hoàn toàn có thể hiển thị văn bạn dạng HTML bên trên một hình hình ảnh đã được nhúng bên trên trang. Có một số giải pháp hợp lệ sử dụng bảng hoặc CSS. Hãy cùng webaffiliatevn.com mày mò !
1. Thực hiện TABLE để đậy văn bạn dạng lên hình ảnh
Giải pháp HTML đã tất cả từ Netscape 3 với khá dễ dàng để thực hiện, nhưng không quá linh hoạt như những tùy lựa chọn gần đây.
Ví dụ:
| (Đây là đoạn văn nằm trong hình ảnh) |
VG” default_tab=”html,result” user=”davidkhai”>See the Pen ab
NZx
VG by David
Khai (
(Đây là đoạn text sẽ xuất hiện thêm trên hình ở chỗ phía trên bên phải)
K” default_tab=”html,result” user=”davidkhai”>See the Pen GRZq
Ld
K by David
Khai (
davidkhai) on Code
Pen.
Xem thêm: Hàm Hlookup Trong Excel: Cách Dùng Hàm Vlookup Và Hlookup Trong Excel 2007
Như bạn cũng có thể thấy, công ty chúng tôi có thể đặt bất kỳ số phần tử con như thế nào trong div. Trong trường hợp này, một div chứa các đoạn văn phiên bản (dưới cùng bên trái) và một đoạn văn phiên bản (trên cùng bên phải).
Nếu không có thành phần chứa , tất cả vị trí sẽ liên quan đến khung chú ý (góc của màn hình). Điều này kết phù hợp với position: fixed hoàn toàn có thể tạo ra các phần tử nằm ở một góc của screen và không dịch chuyển khi trang cuộn
3. Bóc thuộc tính style thoát ra khỏi nội dung
Thông thường, bạn sẽ muốn bao gồm CSS của bản thân trong một tệp lẻ tẻ hoặc tối thiểu đó là khối đẳng cấp riêng thay vì chưng cùng loại với HTML. Điều này rất có thể dễ dàng đạt được bằng cách thêm những class CSS mang lại các bộ phận chứa nội dung.
I. Giới thiệuVới CSS HTML cùng Java
Script chúng ta có thể tạo ra các hiệu ứng rất đẹp với thú vị đặc biệt quan trọng ngay cả khi chỉ bao gồm mình CSS với HTML, CSS hỗ trợ rất các trong việc kiến tạo giao diện.Từ những hình ảnh động cuộn đơn giản và dễ dàng đến những background phức tạp được xây dựng trọn vẹn bằng CSS, đầy đủ hiệu ứng này hoàn toàn có thể làm trang web của doanh nghiệp trở đề xuất lung linh và sáng tạo hơn. Từ bây giờ mình sẽ reviews đến các bạn làm sao để chữ phủ quanh hình ảnh bằng những thuộc tính HTML và CSS.
Việc trước tiên là mình sẽ khởi tạo file có kết cấu thư mục như sau:

Tiếp đến cài file hình ảnh mà mình sử dụng trong bài bác này theo con đường dẫn phía bên dưới nha hoặc các chúng ta cũng có thể sử dụng hình hình ảnh mà bản thân yêu thích:Tại đây
Sau đó tạo chúng ta tạo kết cấu file HTML cơ bản cho trang_chinh.html tiếp nối liên kết với file style.css cùng font Roboto của Google Font. Để nắm rõ hơn các bạn xem đoạn code sau đây nhé:
div class="noi_dung"> div class="hinh_anh">/div> h2>Chữ bao bọc hình ảnh/h2> p>Lorem ipsum dolor sit amet consectetur adipisicingelit. Dolores quia vitae incidunt necessitatibus, sapiente voluptate. Phái mạnh eos accusantium ea aspernatur exrecusandae obcaecati iste odit maxime, necessitatibus fuga harum consequatur. Lorem ipsum dolor sit ametconsectetur adipisicing elit. Tempore in minus libero corporis incidunt, quaerat eum dignissimos impedit suntvoluptates, aut molestias vitae praesentium dolores? Alias, quis! Ex, ipsa doloribus./p>/div>

Bây giờ mình sẽ kiểm soát và điều chỉnh CSS vào style.css chuyển đổi background tương tự như font chữ mang lại body. Các bạn theo dõi đoạn code ở dưới để nắm rõ hơn nhé:
body margin:0; padding: 0; height: 100vw; font-family: "Roboto", sans-serif; background: #70e1f5; background: -webkit-linear-gradient(to right, #ffd194, #70e1f5); / background: linear-gradient(to right, #ffd194, #70e1f5); / background-size: cover;Kết quả của đạn code trên chúng ta xem ở đây nhé:

Như chúng ta thấy thì hiện nay vấn đề là mình đề xuất đưa dòng div class "noi_dung" này ra giữa screen và tạo đường viền, background cũng như tùy chỉnh độ dài mang lại nó. Để hiểu rõ chúng ta cùng xem đoạn code sau đây nhé:
.noi_dung position:absolute; top: 50%; left: 50%; transform: translate(-50%, -50%); width: 600px; padding: 30px; background: #ffffff; box-sizing: border-box; border-radius:10px; box-shadow: 0 15px 50px rgba(0,0,0 0.2) Các bạn chăm chú giúp mình phương pháp đưa nội dung ra giữa màn hình bằng phương pháp kết hòa hợp 4 nằm trong tính ở phần code trên là position:absolute; và top:50%; cùng left: 50%; cùng transform: translate(-50%, -50%);. Hiện nay các chúng ta xem công dụng khi mình chèn dứt đoạn code trên nhé:

Cũng hơi ổn rồi nhỉ hiện nay chúng ta vô vấn đề đó là mình sẽ thiết lập background mang lại div class hinh_anh bởi CSS.Các bạn theo dõi đoạn code ở bên dưới để nắm vững hơn nhé:
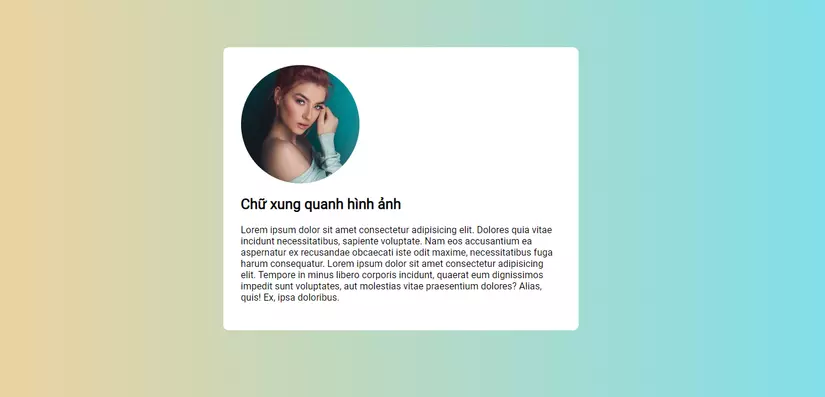
.hinh_anh width: 200px; height: 200px; background: url(hinh_anh.jpg); border-radius: 50%; Do họ đã tùy chỉnh div class hinh_anh là hình vuông vắn với 2 trực thuộc tính là width:200px và height:200px thì lúc đó ta ý muốn chuyển hình vuông sang hình tròn chỉ dễ dàng là cần thêm nằm trong tính là border-radius:50%. Để nằm rõ hơn các bạn xem hiệu quả sau khi chèn đoạn code trên:

Bây tiếng là bọn họ cần chữ bọc bao phủ hình thì tại chỗ này mình sẽ thực hiện hai thuộc tính đã nhập vào
là float:left hỗ trợ cho div chứa hình hình ảnh nằm phía trái so với chữ và shape-outside: circle(); góp nội dung phủ bọc hình sẽ theo hình cong. Để nắm rõ các bạn xem đoạn code sau đây nhé:
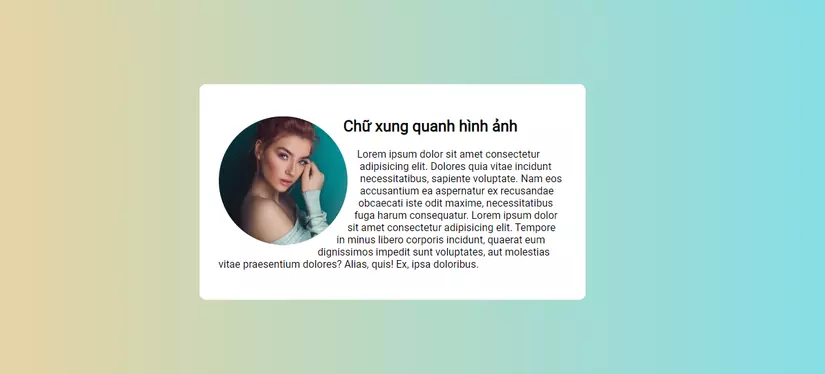
.hinh_anh width:200px; height: 200px; background: url(hinh_anh.jpg); border-radius: 50%; float: left; shape-outside: circle(); margin:20px 20px 20px 0px; Và tiếp sau đây là công dụng của đoạn code bên trên :

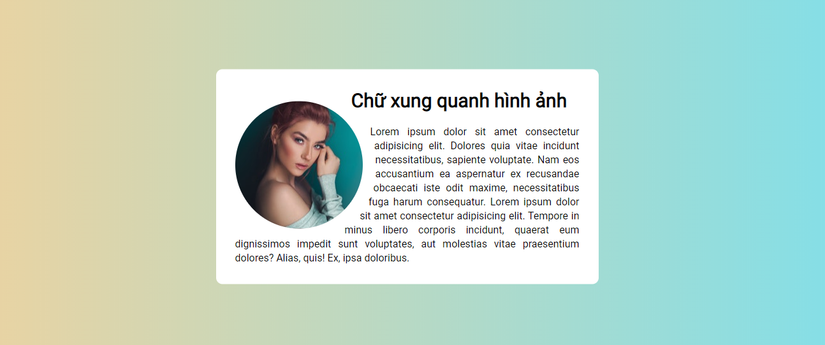
Để thêm văn bản và tiêu đề trông đẹp hẳn thì chúng ta thêm đoạn code ở sau đây vào nhé: p padding:0; margin:0; text-align: justify; line-height: 22px; h2 margin: 0 0 20px; padding:0; font-size: 30px; Và phía trên là kết quả cuối cùng của bài từ bây giờ mà các bạn đã làm được:

Như vậy mình đã giới thiệu xong xuôi phần sinh sản chữ hiển thị bao bọc hình bằng css, biện pháp làm khá đơn giản dễ dàng nhưng hoàn toàn có thể giúp website trở phải đẹp hơn.link: https://www.niemvuilaptrinh.com/article/Tao-hieu-ung-chu-hien-thi-xung-quanh-hinh













